↓【こんっなこっとっでっきまっせん】↓ご存知ですか?
NHK Eテレ(教育)のピタゴラスイッチでのいちコーナーで、↑のような人にはできそうもない動きを静止画のコマ送りで映像化してます。いわゆる「パラパラ漫画」ですね。
とりあえずやってみる!
ということで、まず何も考えずにやってみます。
手順としては
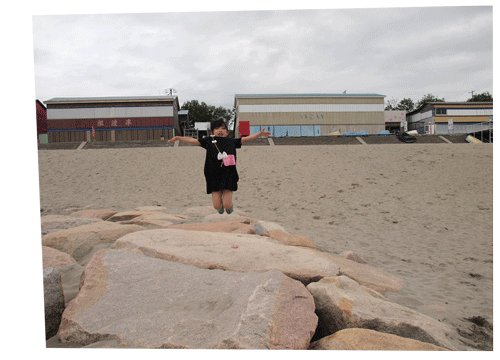
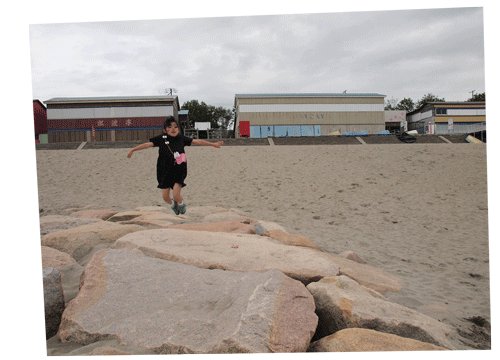
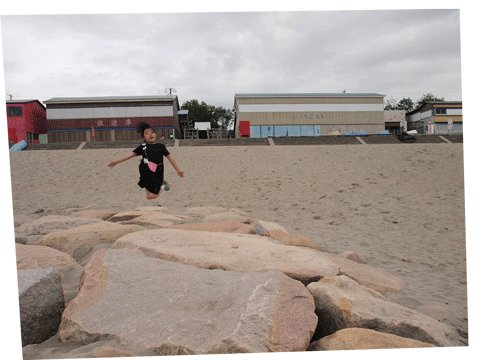
- ベースとなるコマ送り写真を撮る
- Photoshopですべてのコマを読み込む(レイヤーとして読み込む)
- フレームアニメーションを作成し、各フレームを追加・編集する
- gifアニメとして書き出す
といった感じでしょうか。
1.ベースとなるコマ送り写真を撮る
 写真を撮って読み込んでください。
写真を撮って読み込んでください。
今回はベースを含め9枚です。
2.Photoshopですべてのコマを読み込む(レイヤーとして読み込む)
Adobe Bridgeのツールメニューから、Photoshop>ファイルをPhotoshopレイヤーとして読み込み
で必要な画像を読み込みます。
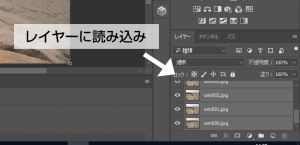
レイヤーはファイル名順に読み込まれます。順序を逆にしたいときは、レイヤーを選択して、
レイヤーメニューの「重ね順」>「逆順」でOKです。
3.フレームアニメーションを作成し、各フレームを追加・編集する
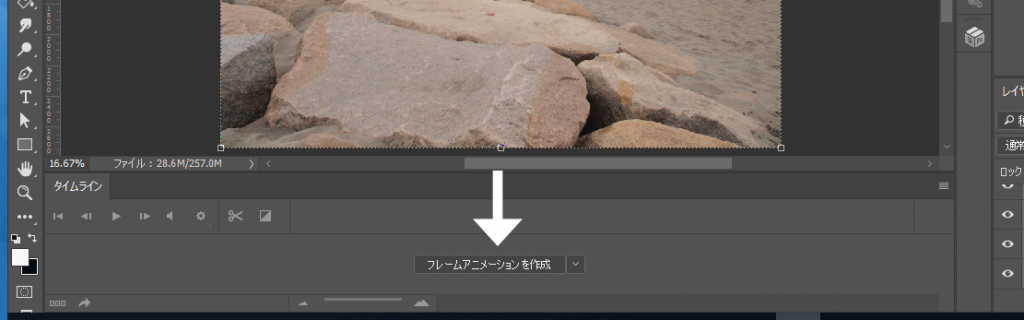
ウィンドウメニューから「タイムライン」を選んで表示します。
「フレームアニメーション」を選択してから再度クリックします。
後は、フレームを追加・表示レイヤーの変更・時間の調整などを行います。
4.gifアニメとして書き出す
ファイルメニューから「書き出し」>「web用の保存」でgifアニメとして書き出します。書き出しサイズには注意してください。撮影した写真そのままだと大きすぎます。サイズも容量も。今回は書き出し幅500pxに縮小しています。
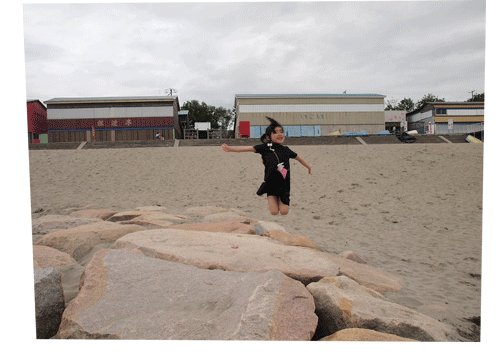
で、出来上がりがこんな感じです。
はい、背景が動いていて残念な感じです。
三脚などで固定したうえで撮影できれば良いのですが、手持ちの場合はこんなもんです。
ここでPhotoshopが威力を発揮します!
「レイヤーを自動整列」を使って背景を揃える!
同じ場所から撮影していても、手持ちではどうしてもずれが生じてきます。
「レイヤーを自動整列」をつかって、ズレを補正します。
レイヤーをすべて選択して、編集メニューの「レイヤーを自動整列」を選択、自動設定を選択したまま「OK」で完了です。これを書き出すと
しっかり背景がそろっています!
余計な部分をカットしてサイズ調整すると、こんな感じ。
背景の雲が動いているのと1コマ未確認物体が映り込んでますが、この辺も動かさないようにしたければ、背景を固定して人を切り抜いていきます。
背景が各フレームでそろっているのでざっくり切り抜いても大丈夫です。
背景を固定・人物切り抜き・無限ループにしたものがこちら↓
かんたんなシネマグラフもこのやり方で作れそうです。
今回のやり方は一例です。いろいろ試してPhotoshopを楽しみましょう!